使用CSS跟jQuery 模拟select
日期:2014-05-16 浏览次数:20879 次
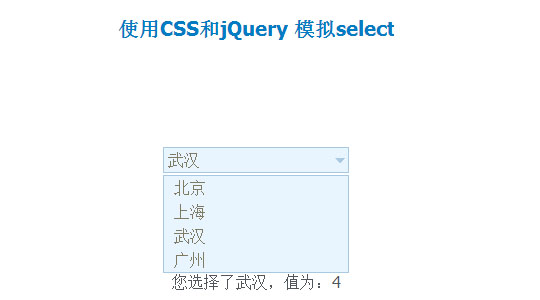
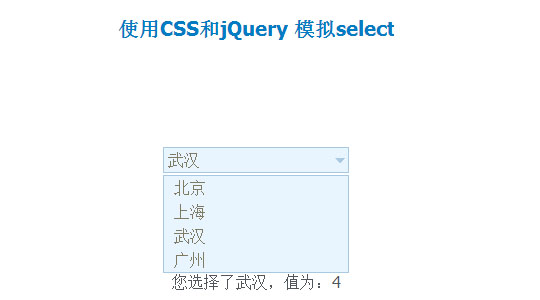
使用CSS和jQuery 模拟select

模拟select 并带有提交后取得数据的代码

演示
XML/HTML Code
- <div id="dropdown">
- <p>请选择城市</p>
- <
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
