bootstrap在FireFox和Chrome上显示不一样
日期:2014-05-17 浏览次数:20947 次
bootstrap在FireFox和Chrome下显示不一样?
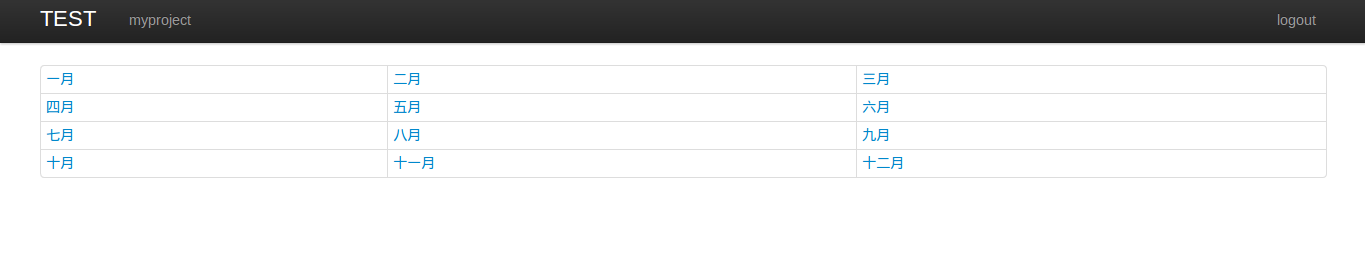
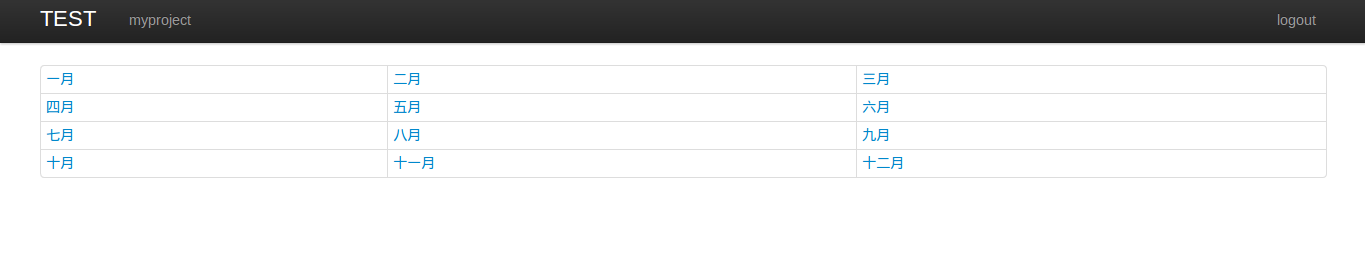
chrome是这样的……

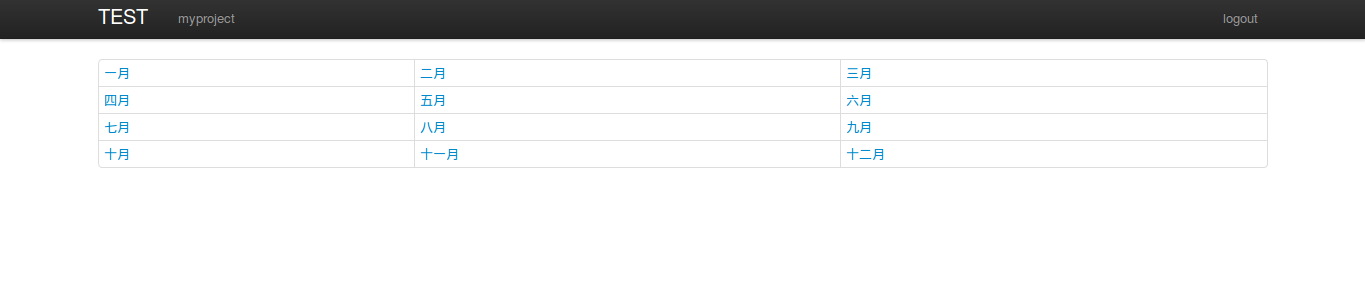
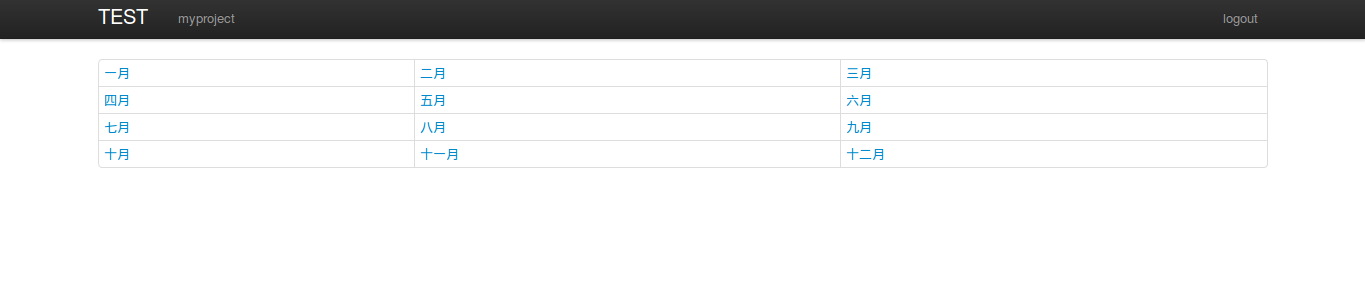
FF是这样的。

FF下的显示方式才是我想要的。
是不是要改点什么才能让chrome显示和FF一样?
------解决方案--------------------
@media screen and (-webkit-min-device-pixel-ratio:0) { Selector { margin: value; } }
chrome是这样的……

FF是这样的。

FF下的显示方式才是我想要的。
是不是要改点什么才能让chrome显示和FF一样?
------解决方案--------------------
@media screen and (-webkit-min-device-pixel-ratio:0) { Selector { margin: value; } }
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
