纵谈CSS和页面布局
日期:2014-05-17 浏览次数:21278 次
漫谈CSS和页面布局
偶然看到这篇文章,让我欣赏悦目。有一种拨云见日的感觉,通体畅快。特记下与各位分享 ?这篇随笔不是专门针对SpringSide,却只得每个程序员一看。
还记得胡戈调侃《无极》中的王城布局为“圈圈套圈圈”娱乐城,也还记得我刚开始做Web开发时“表格套表格”的页面布局。在大部分的程序员中,可能还在使用表格进行布局,使用表格进行布局的巨大缺点就是当页面进行一点点修改的时候,都有可能完全打乱页面的外观,而且非常不利于和美工的配合。当然了,很多美工人员也在使用表格进行布局,他们在图形软件中设计好页面,然后使用切片工具一切就完事,却给我们需要在网页网页中动态增加内容的程序员带来了麻烦。在CSS盛行的今天,我们早就该让表格只做它的本分工作了。
网上也有不少使用div + css进行布局的教程,却存在很多缺陷,一是对css的布局模型讲解不清楚,让人很难理解相对定位、浮动等概念;二是虽然避免了“表格套表格”的缺点,却带来了“div 套 div”的缺点,过量使用div标签;三是class过多,造成class灾难。
要正确使用css,对css的基本只是就不能够不了解。既然是漫谈,我这里就只讲四个方面,最后给出xkland项目作为实例。
一、CSS中的块模型
在CSS的定义中,有的html标签被浏览器当成一个块来显示,比如div、table、p、ul等等,我们称之为块元素;有的html标签被浏览器显示在文本行之类,如a、span、font等等,我们称之为行内元素。行内元素我这里就不讲了,只讲讲块元素的模型。
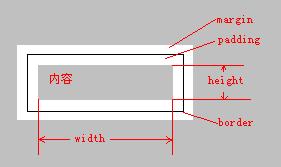
每一个块元素都可以分为context、padding、boder和margin几个部分,我们常说的宽和高,指的只是context的宽和高,padding代表内容和边框之间的填充,margin代表边框之外的空白,如下图:

这几个部分都是可以通过CSS进行指定的,当然,CSS还可以控制背景,因此,我们可以通过CSS来灵活控制我们页面的外观。
二、CSS中的文档流模型
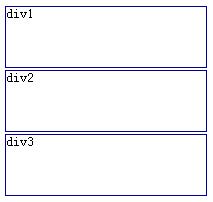
所有的块元素在html文档中是按照它们出现在文档中的先后顺序排列的(当然,嵌套不在此列),每一个块都会另起一行。如下图:

他们对应的html如下:
 <div?id="div1">div1</div>
<div?id="div1">div1</div>
 <div?id="div2">div2</div>
<div?id="div2">div2</div>
 <div?id="div3">div3</div>
<div?id="div3">div3</div>
为了定义他们的宽度、高度还有边框,我们定义如下的CSS:
还记得胡戈调侃《无极》中的王城布局为“圈圈套圈圈”娱乐城,也还记得我刚开始做Web开发时“表格套表格”的页面布局。在大部分的程序员中,可能还在使用表格进行布局,使用表格进行布局的巨大缺点就是当页面进行一点点修改的时候,都有可能完全打乱页面的外观,而且非常不利于和美工的配合。当然了,很多美工人员也在使用表格进行布局,他们在图形软件中设计好页面,然后使用切片工具一切就完事,却给我们需要在网页网页中动态增加内容的程序员带来了麻烦。在CSS盛行的今天,我们早就该让表格只做它的本分工作了。
网上也有不少使用div + css进行布局的教程,却存在很多缺陷,一是对css的布局模型讲解不清楚,让人很难理解相对定位、浮动等概念;二是虽然避免了“表格套表格”的缺点,却带来了“div 套 div”的缺点,过量使用div标签;三是class过多,造成class灾难。
要正确使用css,对css的基本只是就不能够不了解。既然是漫谈,我这里就只讲四个方面,最后给出xkland项目作为实例。
一、CSS中的块模型
在CSS的定义中,有的html标签被浏览器当成一个块来显示,比如div、table、p、ul等等,我们称之为块元素;有的html标签被浏览器显示在文本行之类,如a、span、font等等,我们称之为行内元素。行内元素我这里就不讲了,只讲讲块元素的模型。
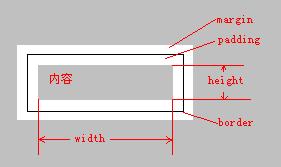
每一个块元素都可以分为context、padding、boder和margin几个部分,我们常说的宽和高,指的只是context的宽和高,padding代表内容和边框之间的填充,margin代表边框之外的空白,如下图:

这几个部分都是可以通过CSS进行指定的,当然,CSS还可以控制背景,因此,我们可以通过CSS来灵活控制我们页面的外观。
二、CSS中的文档流模型
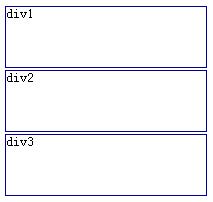
所有的块元素在html文档中是按照它们出现在文档中的先后顺序排列的(当然,嵌套不在此列),每一个块都会另起一行。如下图:

他们对应的html如下:
 <div?id="div1">div1</div>
<div?id="div1">div1</div> <div?id="div2">div2</div>
<div?id="div2">div2</div> <div?id="div3">div3</div>
<div?id="div3">div3</div>
为了定义他们的宽度、高度还有边框,我们定义如下的CSS:
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
