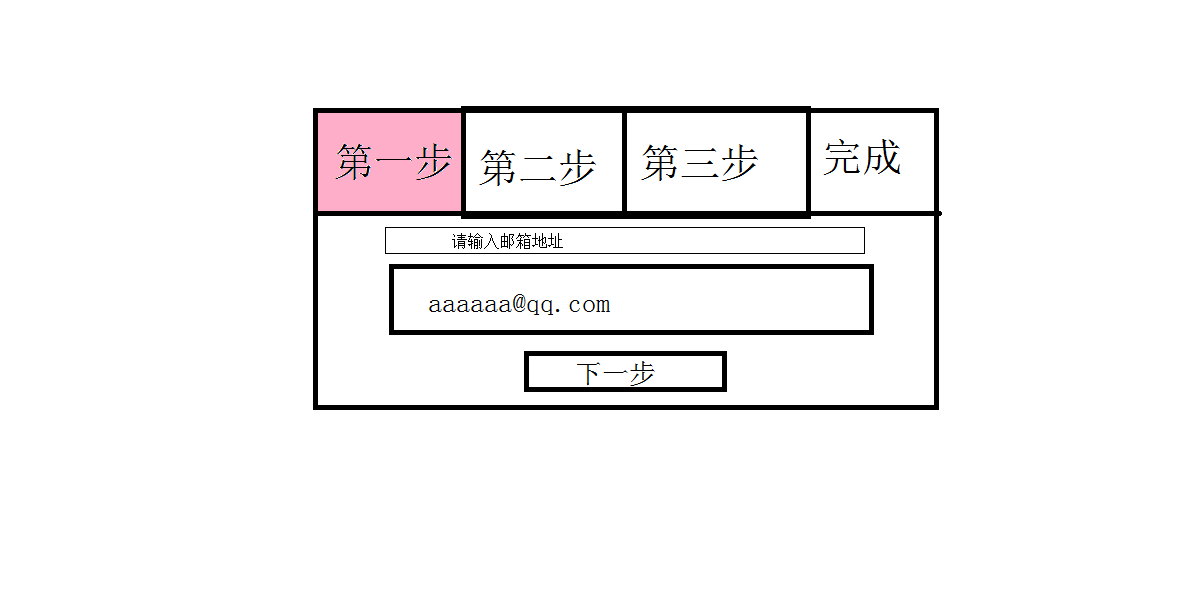
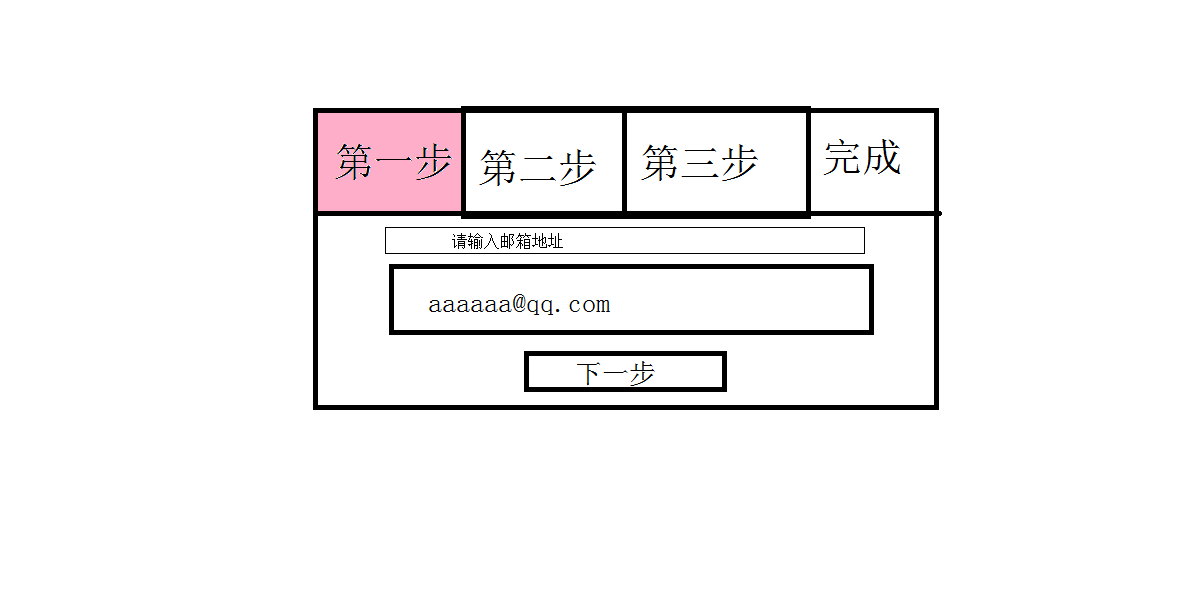
请教这种效果该如何实现
日期:2014-05-16 浏览次数:20953 次
请问这种效果该怎么实现

这是一个弹出层的窗口
------解决方案--------------------
我猜你是想在一个页面实现多个步骤
那就是一个简单的标签页切换
用JS实现切换方式啊,具体代码自己百度“JS标签页切换”
------解决方案--------------------
滑动门,用下一步来切换滑动门,加上文本框验证

这是一个弹出层的窗口
------解决方案--------------------
我猜你是想在一个页面实现多个步骤
那就是一个简单的标签页切换
用JS实现切换方式啊,具体代码自己百度“JS标签页切换”
------解决方案--------------------
滑动门,用下一步来切换滑动门,加上文本框验证
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
