头都大了,到底如何用div+css做二级菜单
日期:2014-05-16 浏览次数:20871 次
头都大了,到底怎么用div+css做二级菜单啊


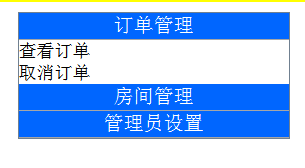
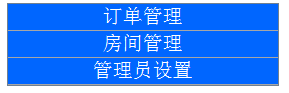
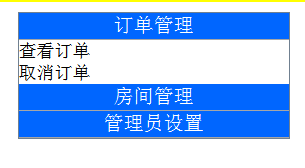
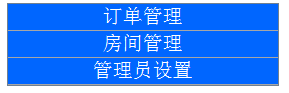
如上两图,想做一个这样子的菜单,单击订单管理时可以看到“查看订单”和“取消订单”的功能,然后再次单击订单管理就将其隐藏,请问这个到底要怎么做啊,如果有代码就太感谢了啊
------解决方案--------------------
用li标签加CSS做,用CSS的伪类实现很简单
先把二级菜单的display属性设为none
然后鼠标移到li标签的时候设为block就是了


如上两图,想做一个这样子的菜单,单击订单管理时可以看到“查看订单”和“取消订单”的功能,然后再次单击订单管理就将其隐藏,请问这个到底要怎么做啊,如果有代码就太感谢了啊
------解决方案--------------------
用li标签加CSS做,用CSS的伪类实现很简单
先把二级菜单的display属性设为none
然后鼠标移到li标签的时候设为block就是了
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
