请教这样的网页漂浮框如何实现,可以有阴影遮罩的
日期:2014-05-17 浏览次数:20821 次
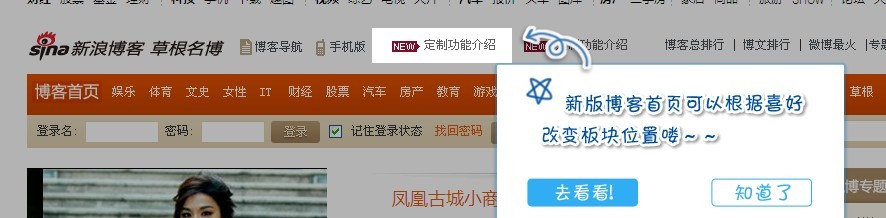
请问这样的网页漂浮框怎么实现,可以有阴影遮罩的
如图...

------解决方案--------------------
用z-index 这个样式,你可以去网上看看这个属性的用法,很简单的!
呵呵!希望能帮到你
------解决方案--------------------
聚焦模式
4个div 遮盖要聚焦的矩形位置的 其他地方
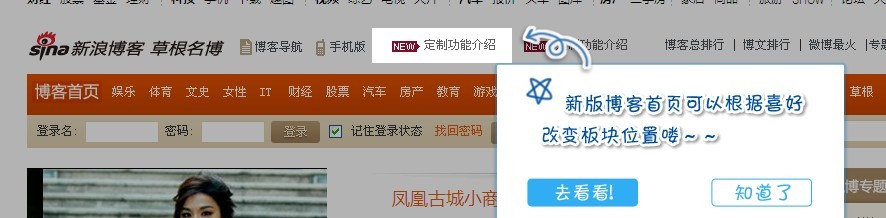
如图...

------解决方案--------------------
用z-index 这个样式,你可以去网上看看这个属性的用法,很简单的!
呵呵!希望能帮到你

------解决方案--------------------
聚焦模式
4个div 遮盖要聚焦的矩形位置的 其他地方
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
